基于Chrome devTools远程调试技术方案
移动端页面因为开发采用的方案不同,调试方法也有差别。H5页面调试方案分为两种:基于调试框架支持的调试方案 和 基于原生系统支持的调试方法。本篇文章基于在天猫超市目前做的远程调试研究,介绍anydebugger调试技术方案,理论上支持任意环境下的web页面调试。
基于调试框架支持的调试方案
先比较一下现有的调试框架
| 能力\框架 | weinre | anyproxy | spy-debugger | Vorlon | vConsole | jsConsole | whistle | ghostlab | React Native (Hybrid) | Weex (Hybrid) |
| 介绍 | 老牌调试框架 | 阿里系请求代理工具 | 包装了weinre和anyproxy | 微软出品 | 微信手机端调试工具 | 远程输出控制台数据 | 请求代理工具(包装了weinre, log) | 基于chrome devtools protocol调试 | 可基于chrome devtools protocol调试 | 可基于chrome devtools protocol调试 |
| 调试级别 | console network element | proxy | onsole network proxy element | console network element js debug | console network element | console | console network proxy element | onsole network proxy element jsdebug | onsole network element jsdebug | onsole network element jsdebug |
| 使用方法 | 链接 插入js脚本 | 链接 配置代理 | 链接 配置代理(代理自动插入脚本) | 链接 插入js脚本 | 链接 插入js脚本 | 链接 插入js脚本 | 链接 配置代理(代理自动插入脚本) | 链接 托管应用,代理自动插入脚本 | 链接 | 链接 |
| 开源 | 开源(不维护) repo | 开源 repo | 开源 repo | 开源 repo | 开源 repo | 开源 repo | 开源 repo | 收费 | 开源 | 开源 |
| 零配置扫码调试 | 支持 | 不 | 不 | 支持 | 支持 | 支持 | 不 | 支持(server中转) | 支持(server中转) ios:debug JS remote基于JavaScriptCore(参考) android:基于stetho(参考) | 支持(server中转) ios基于xx android基于xx |
开销: 几乎所有的调试框架都需要注入JS代码实现,因为要收集DOM和CSS,需要处理console信息。比较好的方式是通过代理自动注入js代码。
基于原生系统支持的调试方法
原生系统支持的调试方法需要首先确认权限问题,所以需要首次连接USB数据线。 IOS可以在后期保持wifi链接调试。 Android手机重启后需要再次链接数据线开启tcp调试端口。
| 能力\机型 | Android (Debug包) | IOS (debug包) |
| 局限 | 需要首次链接USB开启wifi调试 | 需要首次链接USB开启wifi调试 |
| 使用方法 | 链接 基于数据线连接,然后可以开启adb over wifi | 链接 |
| 原理 | Android 4.4以上webview可以配置调试模式,会开启调试unix domain socket(基于Chrome Devtools Protocol),链接,可以对接Chrome Devtools 调试 | 开启safari的web inspector 即可,基于ios web调试协议,配合Safari调试,也可以基于remotedebug-ios-webkit-adapter项目把调试协议转成Chrome Devtools Protocol,使用Chrome Devtools调试 |
AnyDebugger方案AnyDebugger方案是支持零配置扫码调试的方案,实现Chrome Devtools Protocol,直接基于Chrome Devtools调试页面。
方案介绍
目前通用的web调试框架是在页面插入inspector脚本,然后基于自有通讯协议,在自有的server调试页面上展示获取的调试信息,扩展和通用性较弱。Hybrid APP的调试是基于Android或者ios的调试协议的客户端实现。
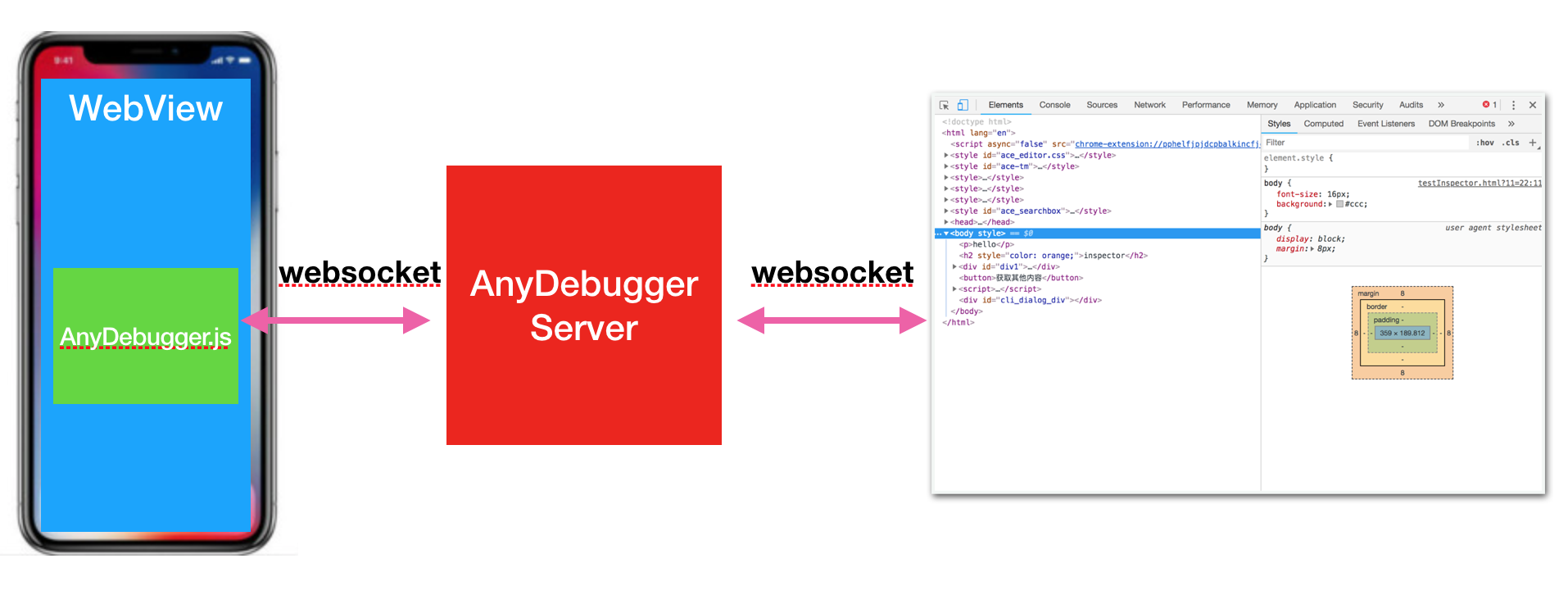
AnyDebugger的不同之处是用JS实现Chrome Devtools Protocol,通过AnyDebugger服务端桥接到Chrome Devtools 上实现远程调试。


功能介绍
主要分为AnyDebugger.js和 AnyDebugger server两部分。 基于Chrom Devtools Protocol (tip of tree): https://chromedevtools.github.io/devtools-protocol/
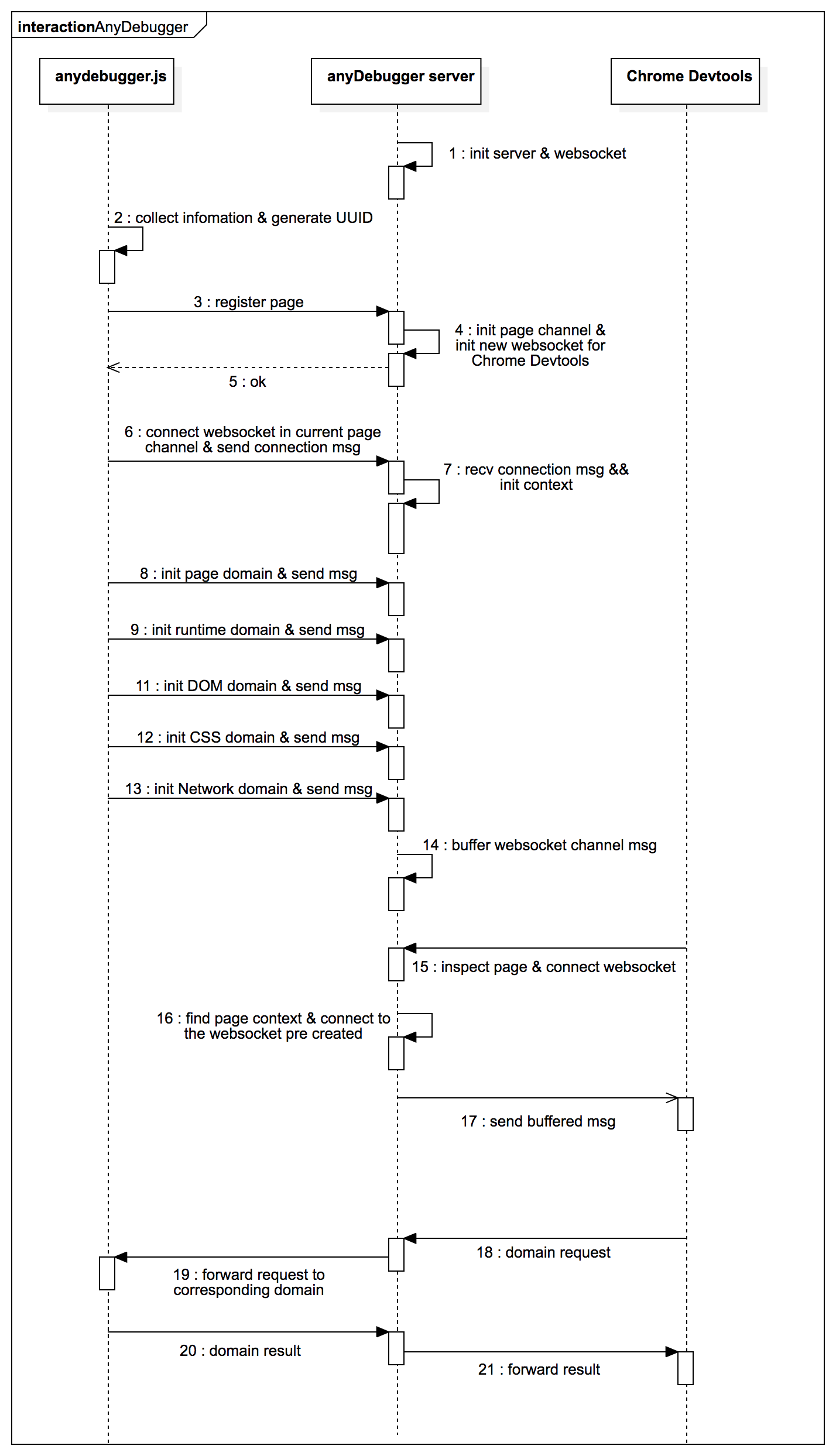
- anydebugger.js功能设计注入到页面上,需要在最先出加载,以便捕捉数据。功能点和流程图如下:
| anydebugger.js功能点 | 说明 |
| 向服务端注册页面 | 注册页面,服务端生成对应的websocket channel |
| websocket链接到服务端 | 将初始化的数据收集,发送到服务端,服务端会先缓存,等chrome devtools连接到这个channel后发出 |
| 处理Page域请求 | 初始化页面frame, 导航刷新等功能 |
| 处理Runtime域请求 | 主要是运行时相关,包含console的重写和交互处理 |
| 处理DOM域请求 | 主要是DOM信息维护,重新编排,DOM节点增删改查 |
| 处理CSS域请求 | 主要是stylesheet处理,样式解析,匹配,增删改查 |
| 处理Network域请求 | 主要监听网络请求和相关信息统计,可以增加对mtop请求的特殊处理 |
| anydebugger server功能点 | 说明(简化功能,page页面保留在内存数据中) |
| 功能主页 | 提供调试页面入口,可以搜索已经注册的页面 |
| 调试功能页面 | 不用开发,基于ChromeDevTools/devtools-frontend 项目 |
| API - /register | 注册页面接口 |
| API - /json | 列出可以inspect的页面信息,兼容Chrome Devtools inspect 协议 |
| client web socket | 链接anydebugger.js 的websocket |
| devtools web socket | 链接 Chrome Devtools的websocket |
| anydebug web page socket | anydebug入口页面获取可调式页面信息,打开调试页面 |
| mock功能点 | 说明 |
| 重写request请求 | 增加hook函数,并统计接口相关信息,入参,返回值,cookie等 |
| 提供mock数据钩子函数,用于匹配mock规则,mock数据 | 根据mock数据配置,匹配的接口直接走mock数据,否则走正常请求。 |
| 请求信息统计,用于连接anyDebugger的network统计请求数据 | 将请求参数,cookie,请求返回值等通过chrome devtools protocol回传,用于接口调试 |
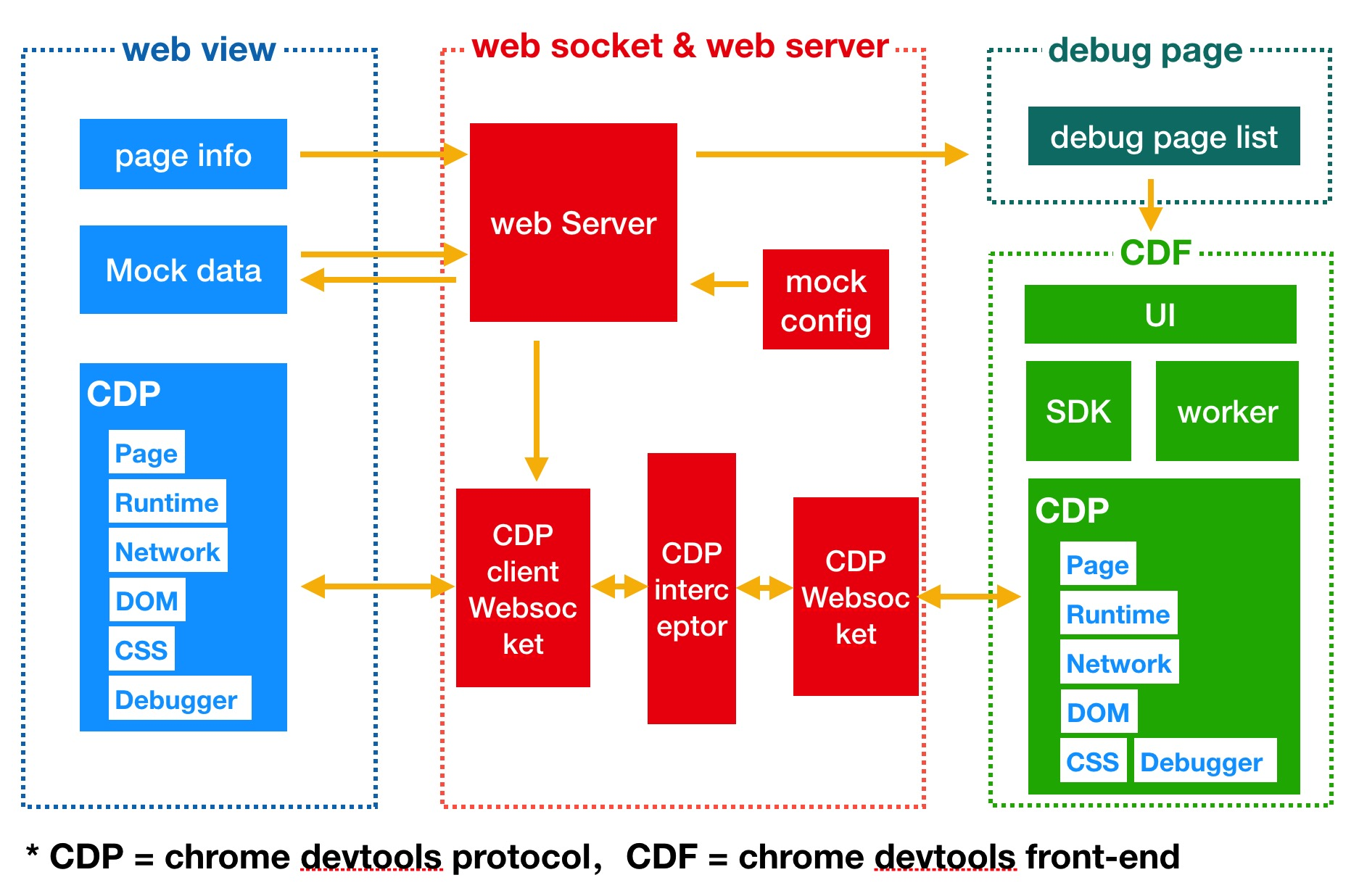
anydebugger的功能结构主要包含:webview层面,socketserver+webserver层面,Chrome devtools层面。

业务接入
接入参考github:anydebugger
npm install anydebugger -g
anydebugger -v //see version
anydebugger //start debug
anydebugger -p 9000 //start debug