LCP、TBT与CLS指标
FP (First Paint) 首次绘制
FP (First Paint) 首次绘制: 标记浏览器渲染任何在视觉上不同于导航前屏幕内容之内容的时间点.
FCP (First Contentful Paint) 首次内容绘制
FCP (First Contentful Paint) 首次内容绘制 标记浏览器渲染来自 DOM 第一位内容的时间点,该内容可能是文本、图像、SVG 甚至 元素.
LCP (Largest Contentful Paint) 最大内容渲染
LCP (Largest Contentful Paint) 最大内容渲染: 代表在viewport中最大的页面元素加载的时间. LCP的数据会通过PerformanceEntry对象记录, 每次出现更大的内容渲染, 则会产生一个新的PerformanceEntry对象.(2019年11月新增)
提议:https://wicg.github.io/largest-contentful-paint/
DCL (DomContentloaded)
DCL (DomContentloaded): 当 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,无需等待样式表、图像和子框架的完成加载.
FMP(First Meaningful Paint) 首次有效绘制
FMP(First Meaningful Paint) 首次有效绘制: 例如,在 YouTube 观看页面上,主视频就是主角元素. 看这个csdn的网站不是很明显, 这几个都成一个时间线了, 截个weibo的看下. 下面的示例图可以看到, 微博的博文是主要元素.
chrome FMP计算方法:https://docs.google.com/document/d/1BR94tJdZLsin5poeet0XoTW60M0SjvOJQttKT-JK8HI/view#
主要通过统计页面布局对象个数和结合字体和页面高度的元启发算法实现。

L (onLoad)
L (onLoad), 当依赖的资源, 全部加载完毕之后才会触发.
再来说几个, 这个performance panel上没画的名词, 但用的上的:
TTI (Time to Interactive) 可交互时间
TTI (Time to Interactive) 可交互时间: 指标用于标记应用已进行视觉渲染并能可靠响应用户输入的时间点.
TBT (Total Blocking Time) 页面阻塞总时长
TBT (Total Blocking Time) 页面阻塞总时长: TBT汇总所有加载过程中阻塞用户操作的时长,在FCP和TTI之间任何long task中阻塞部分都会被汇总.
来个例子说明一下:

在主线程上运行任务所花费的总时间为560毫秒,但只有345(200 + 40 + 105)毫秒的时间被视为阻塞时间(超过50ms的Task都会被记录).
FID (First Input Delay) 首次输入延迟
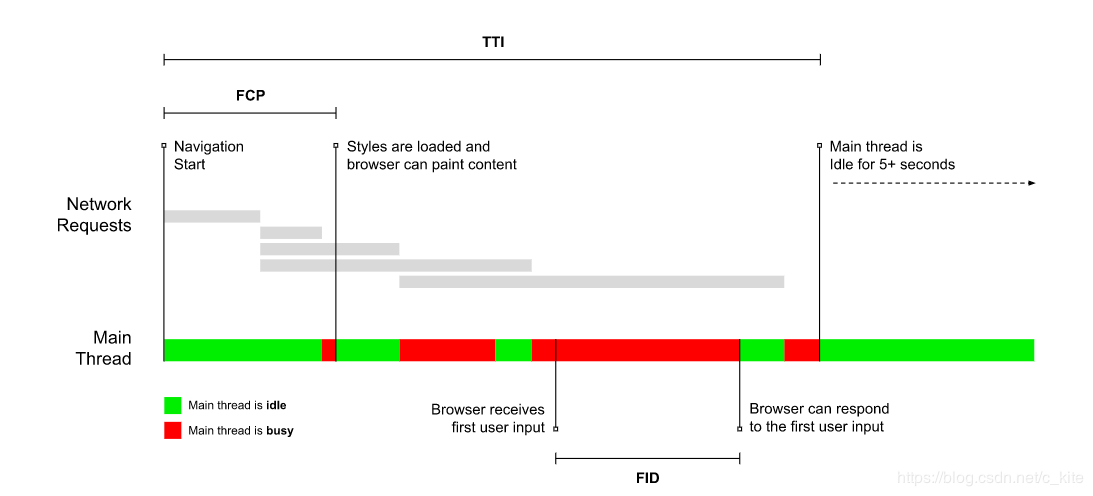
FID (First Input Delay) 首次输入延迟: 指标衡量的是从用户首次与您的网站进行交互(即当他们单击链接,点击按钮等)到浏览器实际能够访问之间的时间, 下面来张图来解释FID和TTI的区别:

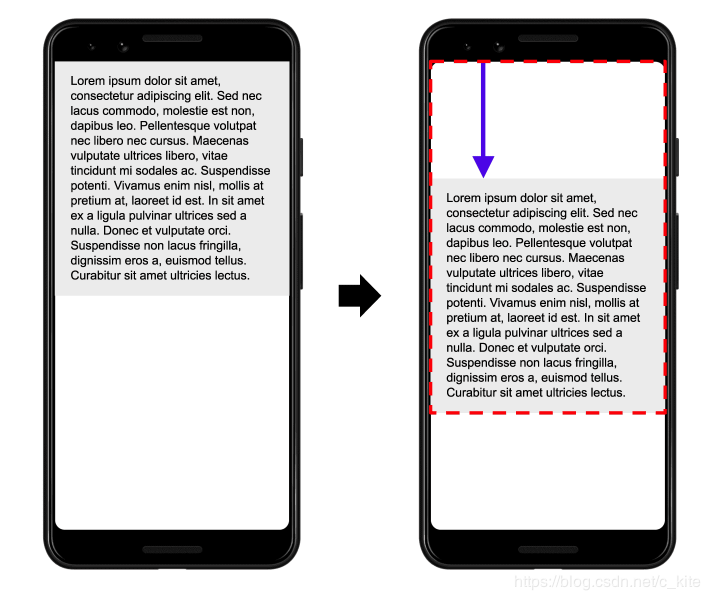
CLS (Cumulative Layout Shift) 累积布局偏移
CLS (Cumulative Layout Shift) 累积布局偏移: 总结起来就是一个元素初始时和其hidden之间的任何时间如果元素偏移了, 则会被计算进去, 具体的计算方法可看这篇文章 https://web.dev/cls/

SI (Speed Index)
SI (Speed Index): 指标用于显示页面可见部分的显示速度, 单位是时间, 由 Google 在 webpagetest.org 中提出。
定义
这是一个表示页面可视区域中内容的填充速度的指标,可以通过计算页面可见区域内容显示的平均时间来衡量。
测量方式
首先在浏览器中捕获页面加载的视频,然后对每 100 毫秒间隔的页面截图计算页面填充的百分比,可以得到这样一个曲线(纵轴是页面可视区域内容填充完成度,横轴是时间)。
本图来自:Visually Complete and Speed Index metrics
图中的 Example 1 和 Example 2 都是在 10s 时页面填充完成,但 Example 1 在 2s 是就已经填充了 80% 的内容,而 Example 2 在 8s 时才填充 80%。
图中阴影部分的面积(即时间-内容填充百分比曲线以上部分)的大小即可表示可视区域内页面内容的填充速度,面积越小,填充速度越快。
如果用时间来衡量,可以这样计算,以此来表示页面可见区域内容显示的平均时间。
Example 1:Speed Index = (80% * 2) + (20% * 10)= 3.6
Example 2:Speed Index = (80% * 8) + (20% * 10)= 8.4
这个平均时间可以用来比较首屏内容完整呈现给用户的性能体验,但它计算的不是首屏内容完整呈现这一时刻,不能算是一个用时间来度量的指标。
参考链接:
https://developers.google.com/web/showcase ( First Input Delay)
https://web.dev/speed-index/ (speed-index)
https://web.dev/tbt/ (Total Blocking Time)
https://web.dev/lcp/ (Largest Contentful Paint)
https://developer.mozilla.org/en-US/docs/Web/API/Document/DOMContentLoaded_event ( DOMContentLoaded )
https://web.dev/cls/ (Cumulative Layout Shift)