最大内容绘画(LCP)
- 什么是LCP?
- 好的LCP分数是多少?
- 考虑哪些要素?
- 如何确定元素的大小? {#how-is-an-element’s-size-determined}
- 何时报告LCP?
- 如何处理元素布局和大小更改?
- 范例
- 如何测量LCP
- 如何改善LCP
- 关联课程
本文目录
- 什么是LCP?
- 好的LCP分数是多少?
- 考虑哪些要素?
- 如何确定元素的大小? {#how-is-an-element’s-size-determined}
- 何时报告LCP?
- 如何处理元素布局和大小更改?
- 范例
- 如何测量LCP
- 如何改善LCP
- 关联课程
最大内容绘画(LCP)是衡量用户感知加载速度的一项重要的以用户为中心的度量标准,因为它标记了页面主要内容可能已加载时页面加载时间线中的时间点-快速的LCP有助于使用户确信页面 有用。
从历史上看,Web开发人员衡量网页主要内容的加载速度和对用户可见的速度一直是一个挑战。
较旧的指标(例如 load或 DOMContentLoaded) 不好,因为它们不一定与用户在屏幕上看到的相对应。而且,以用户为中心的更新性能指标(例如First Contentful Paint(FCP))只能捕捉到加载体验的最开始。如果页面显示启动屏幕或显示加载指示器,则此刻与用户无关。
过去,我们建议使用诸如“首次有意义的绘画(FMP)”和“速度指数(SI)”(均可以在Lighthouse中获得)这样的性能指标来帮助捕获最初的颜料后的更多加载体验,但是这些指标非常复杂,难以解释,而且通常是错误的-表示它们仍然无法识别页面的主要内容何时加载。
有时越简单越好。根据W3C Web性能工作组的讨论和Google的研究,我们发现,衡量何时加载页面主要内容的一种更准确的方法是查看何时呈现最大的元素。
什么是LCP?
“最大内容绘画(LCP)”度量标准报告视口内可见的最大图像或文本块的渲染时间 。

好的LCP分数是多少?
为了提供良好的用户体验,网站应努力在开始加载页面的前2.5秒内进行“最大内容绘画” 。为了确保您达到大多数用户的这一目标,衡量移动设备和台式机设备的页面加载量的第75个百分位是一个很好的衡量标准。
考虑哪些要素?
根据“LCP API”中当前指定的内容,“LCP”考虑的元素类型为:
- img 元素
- svg元素内嵌的image元素
- video 元素(使用海报图像)
- 通过url()函数加载背景图片的元素
- 包含文本节点或其他内联级文本元素子级的块级元素。
注意,将元素限制在此有限范围内是有意的,以便一开始就保持简单。
如何确定元素的大小? {#how-is-an-element’s-size-determined}
为“最大内容绘画”报告的元素的大小通常是用户在视口中可见的大小。如果元素延伸到视口之外,或者任何元素被裁剪或具有不可见的 溢出,则这些部分不会计入元素的大小。
对于已根据其固有尺寸调整大小的图像元素,报告的尺寸为可见尺寸或固有尺寸,以较小者为准。例如,缩小到远小于其固有尺寸的图像将仅报告其显示尺寸,而拉伸或扩展为较大尺寸的图像将仅报告其固有尺寸。
对于文本元素,仅考虑其文本节点的大小(包含所有文本节点的最小矩形)。
对于所有元素,不考虑通过CSS应用的任何margin,padding或border。
何时报告LCP?
网页通常是分阶段加载的,因此,页面上最大的元素可能会发生变化。
为了处理这种潜在的变化,浏览器会在绘制第一帧后立即派出一个 PerformanceEntry 类型,largest-contentful-paint该类型标识最大的内容元素。但是,在渲染后续帧时, 在最大内容元素发生更改时再次发出 PerformanceEntry 。
例如,在带有文本和hero 图像的页面上,浏览器可能最初只是呈现文本-此时,浏览器将调度一个largest-contentful-paint条目,该条目可能指向的element是文本。之后,一旦英雄图片加载完成,largest-contentful-paint便会分派第二个条目,并且其element属性将引用<img />重要的是要注意,一个元素一旦呈现并对用户可见,就只能被认为是最大的内容元素。尚未加载的图像不被视为“已渲染”。在字体块期间,文本节点也不使用Web字体。在这种情况下,较小的元素可能会报告为最大的内容元素,但是较大的元素一旦完成渲染,就会通过另一个PerformanceEntry对象进行报告 。
除了延迟加载图像和字体外,页面可能会在新内容可用时向DOM添加新元素。如果这些新元素中的任何一个大于先前最大的有争议元素,那么PerformanceEntry 还将报告一个新元素。
如果页面从DOM中删除了一个元素,则不再考虑该元素。同样,如果元素的关联图像资源发生更改(例如,img.src通过JavaScript进行更改),则该元素将停止考虑,直到加载新图像为止。
一旦用户与页面进行交互(通过轻击,滚动或按键),浏览器将停止报告新条目,因为用户交互通常会改变用户可见的内容(滚动时尤为如此)。
出于分析目的,您应仅报告最近分 PerformanceEntry发给您的分析服务的信息。
加载时间与渲染时间
出于安全原因,对于缺少Timing-Allow-Origin 标头的跨源图像,不公开图像的渲染时间戳 。而是只公开其加载时间(因为已经通过许多其他Web API公开了加载时间)。
下面的用法示例 显示了如何处理渲染时间不可用的元素。但是,在可能的情况下,始终建议您设置 Timing-Allow-Origin 标题,以便您的指标更加准确。
如何处理元素布局和大小更改?
为了使计算和分配新性能条目的性能开销保持较低,对元素大小或位置的更改不会生成新的LCP候选对象。仅考虑元素的初始大小和在视口中的位置。
这意味着可能不会报告最初在屏幕外渲染然后在屏幕上过渡的图像。这也意味着最初在视口中渲染的元素随后被下推,但视线外仍然会报告其初始的视口大小。
但是,(如上所述)如果某个元素已从DOM中删除或与其关联的图像资源发生了变化,则该元素将被删除。
范例
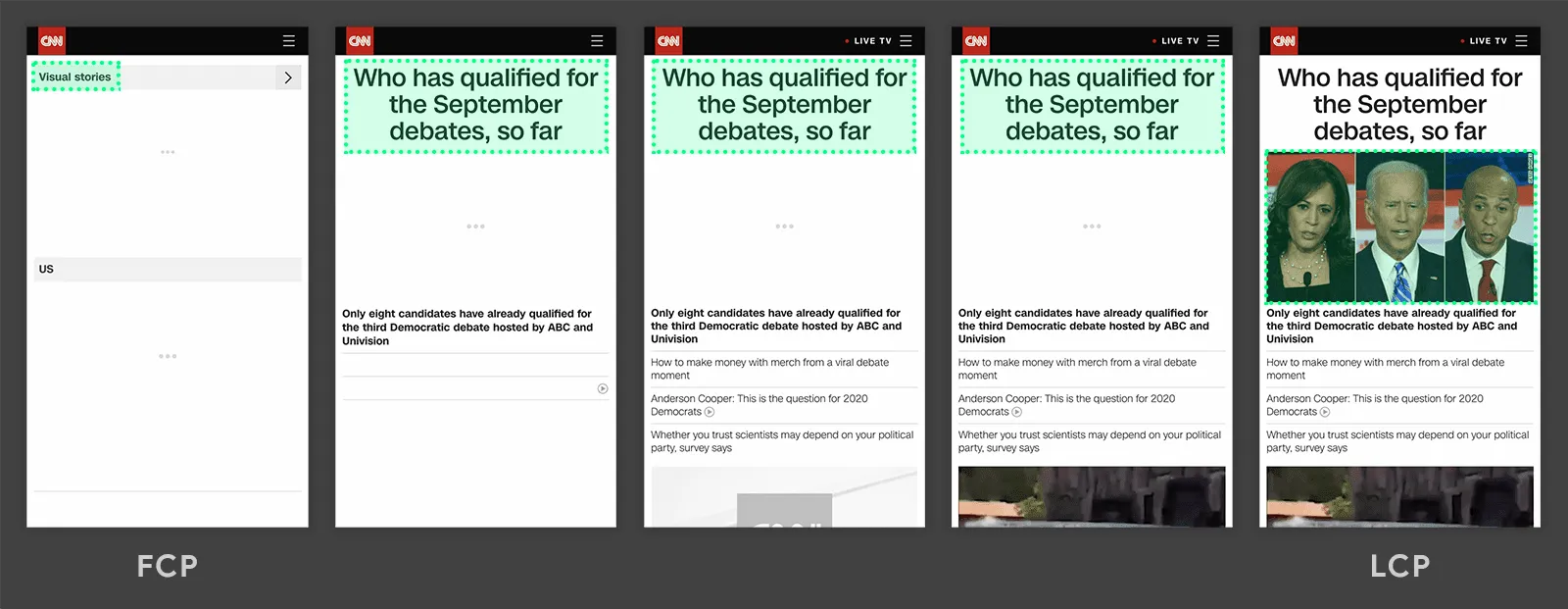
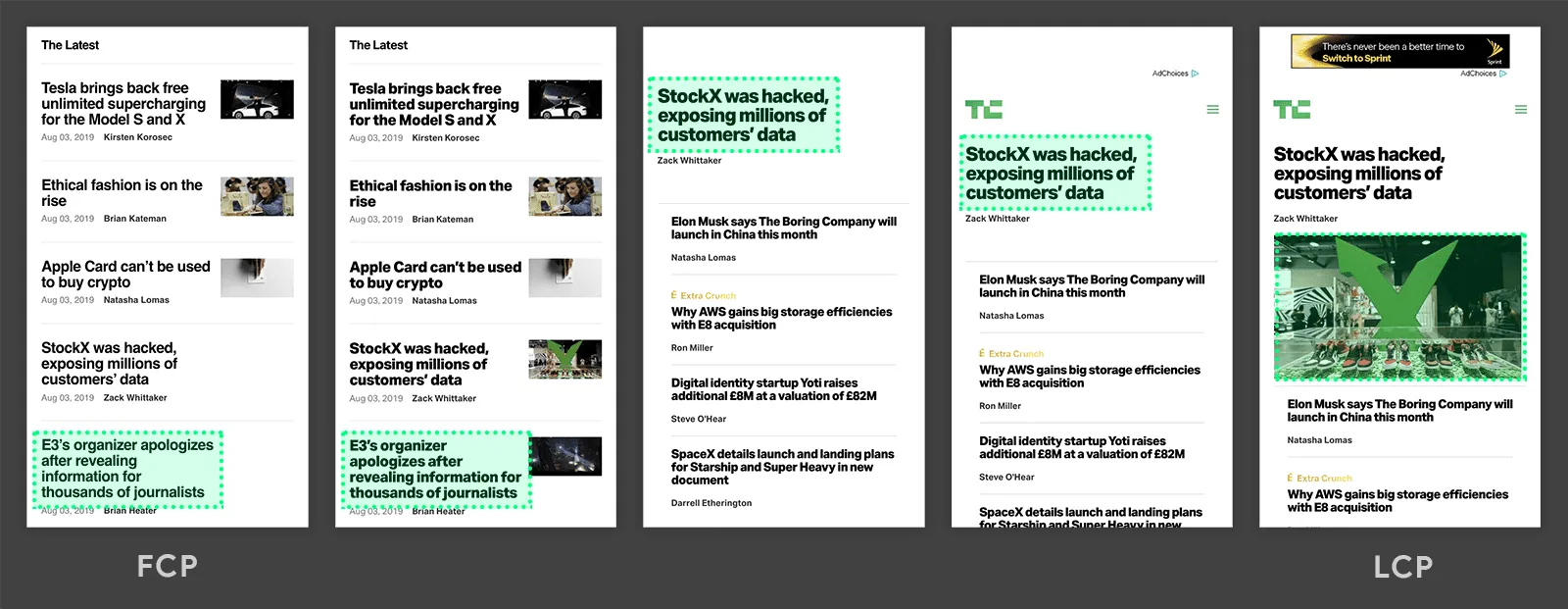
以下是一些流行的网站上何时出现“最大内容满意”涂料的一些示例:


在以上两个时间轴中,最大的元素随内容加载而变化。在第一个示例中,新内容被添加到DOM中,并且更改了最大的元素。在第二个示例中,布局发生了更改,以前最大的内容已从视口中删除。
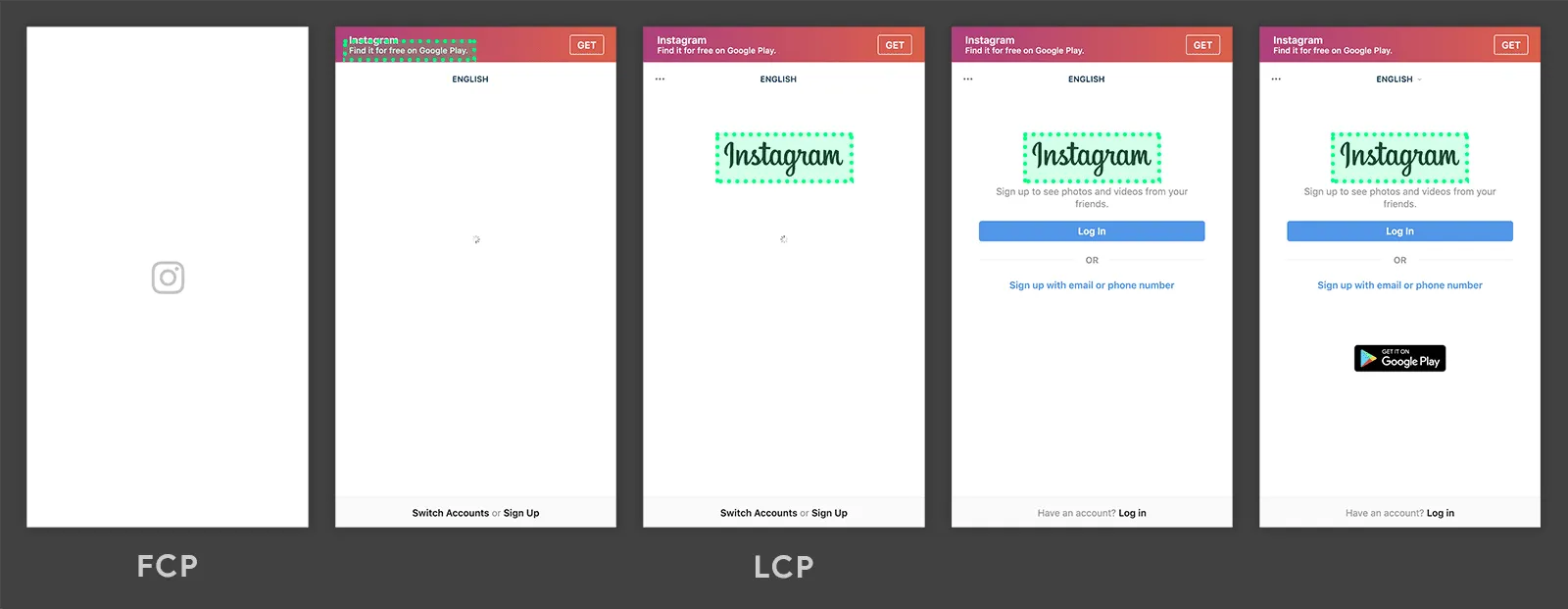
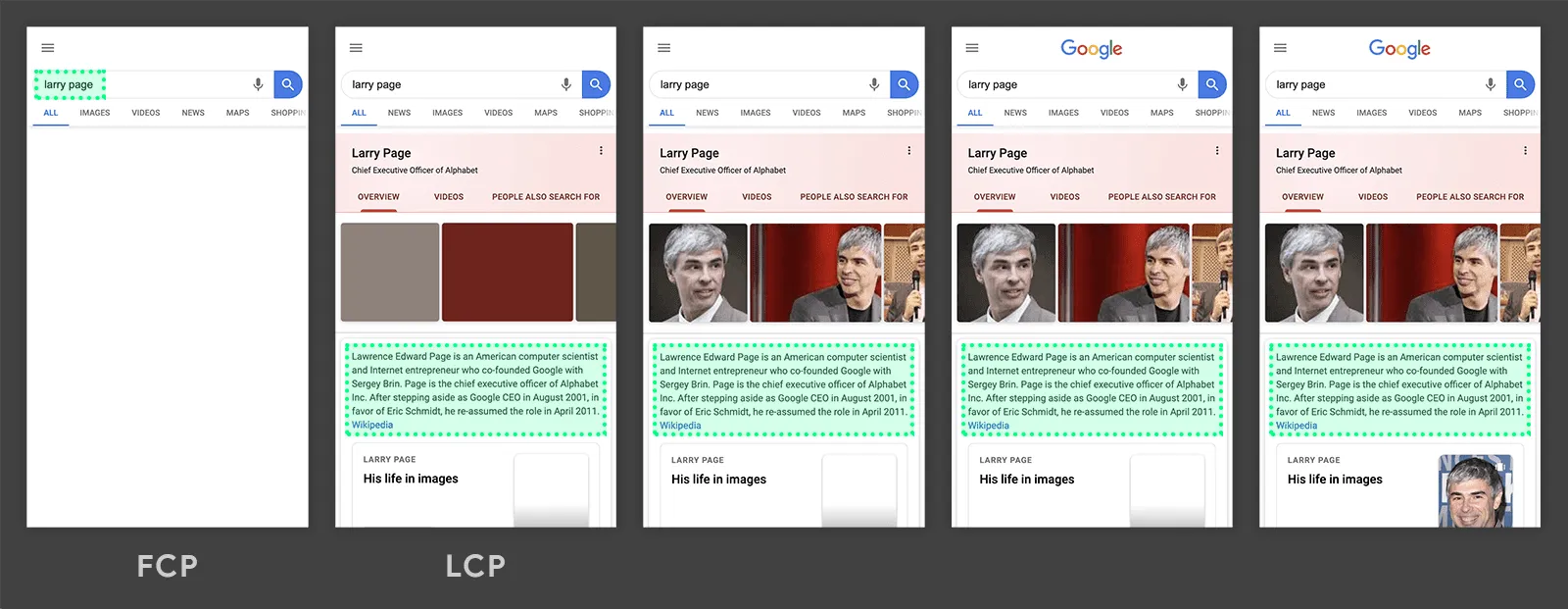
通常情况下,延迟加载的内容要比页面上已有的内容大,但不一定是这种情况。接下来的两个示例显示了在页面完全加载之前发生的最大内容绘画。


在第一个示例中,Instagram徽标相对较早地加载,即使逐渐显示其他内容,它仍然是最大的元素。在Google搜索结果页面示例中,最大的元素是一段文本,该文本在任何图像或徽标加载完成之前显示。由于所有单个图像均小于此段,因此在整个加载过程中,它始终是最大的元素。
如何测量LCP
LCP可以在实验室 或现场进行测量,并且可以在以下工具中使用:
现场的工具
实验室工具
在JavaScript中测量LCP
示例:
const entryType = 'largest-contentful-paint'
constobserver=newPerformanceObserver((list) => {
list.getEntries().forEach(console.log);
})
observer.observe({ entryTypes: [entryType] });
如果最大的元素不是最重要的怎么办?
在某些情况下,页面上最重要的一个元素(或多个元素)与最大元素不同,因此开发人员可能对测量这些其他元素的呈现时间更感兴趣。如关于自定义指标的文章中所述,可以使用Element Timing API来实现 。
如何改善LCP
LCP主要受以下四个因素影响:
- 服务器响应时间慢
- 渲染阻止的JavaScript和CSS
- 资源加载时间
- 客户端渲染
有关如何改善LCP的深入探讨,请参见优化LCP。有关还可改善LCP的各个性能技术的其他指导,请参阅: