浏览器默认超时时间测试
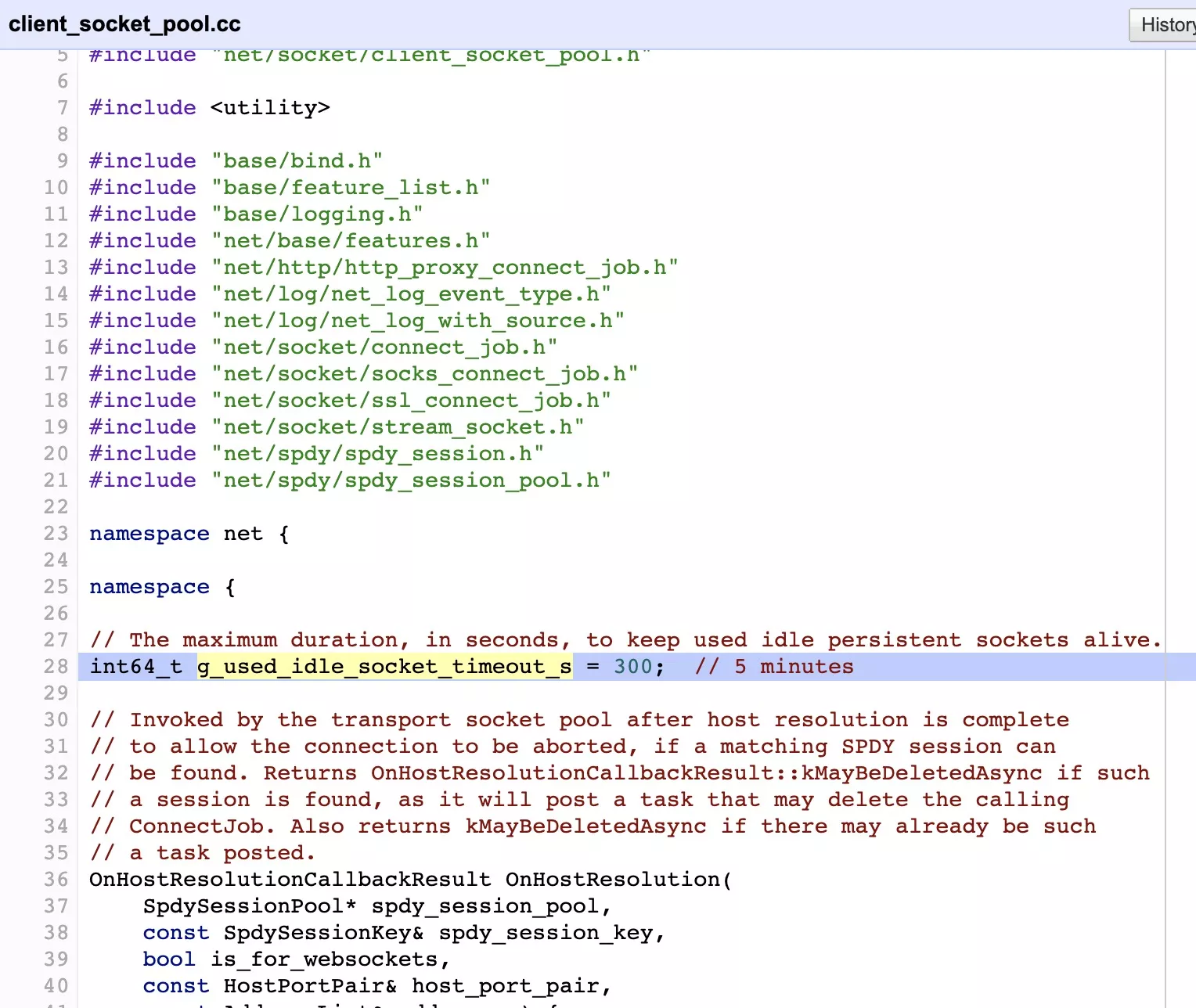
chrome socket默认最长超时时间是5min,不过这个应该是http keep-alive长连接的默认时间。

MacOS 环境下,timeout在各浏览器默认值为(以下浏览器都为当前时间最新版本)
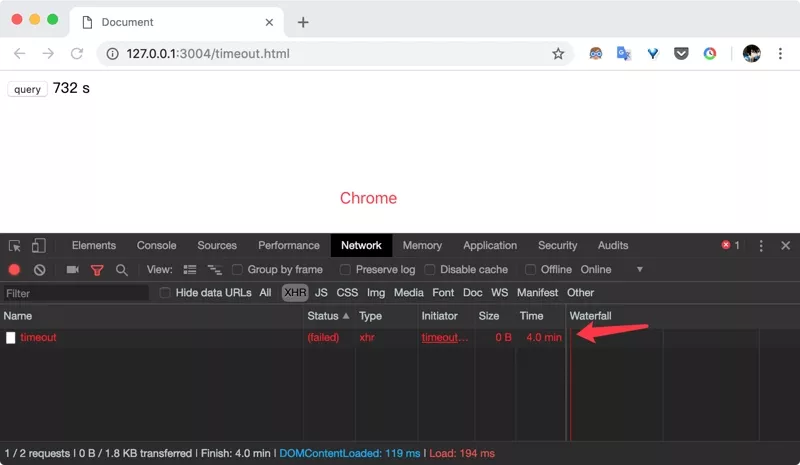
- chrome 72.x XHR为4min, fetch 不限制
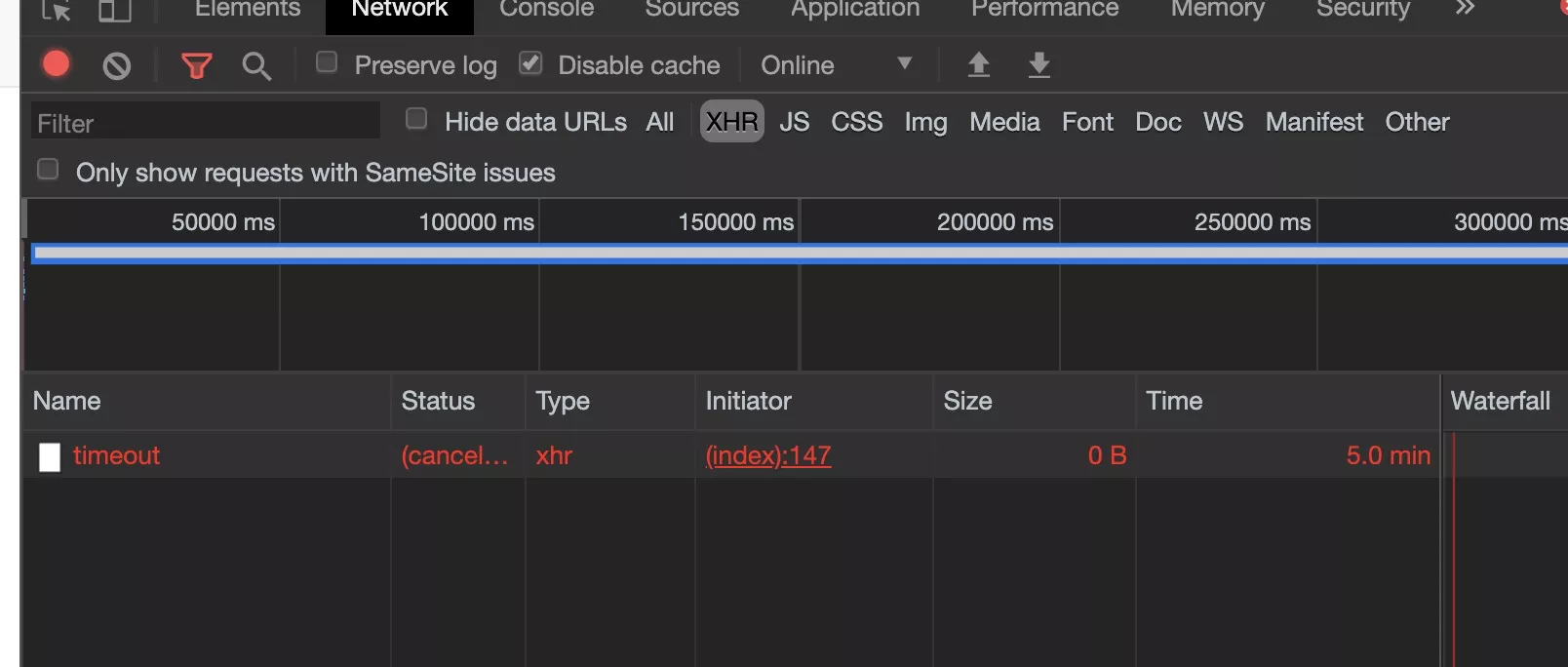
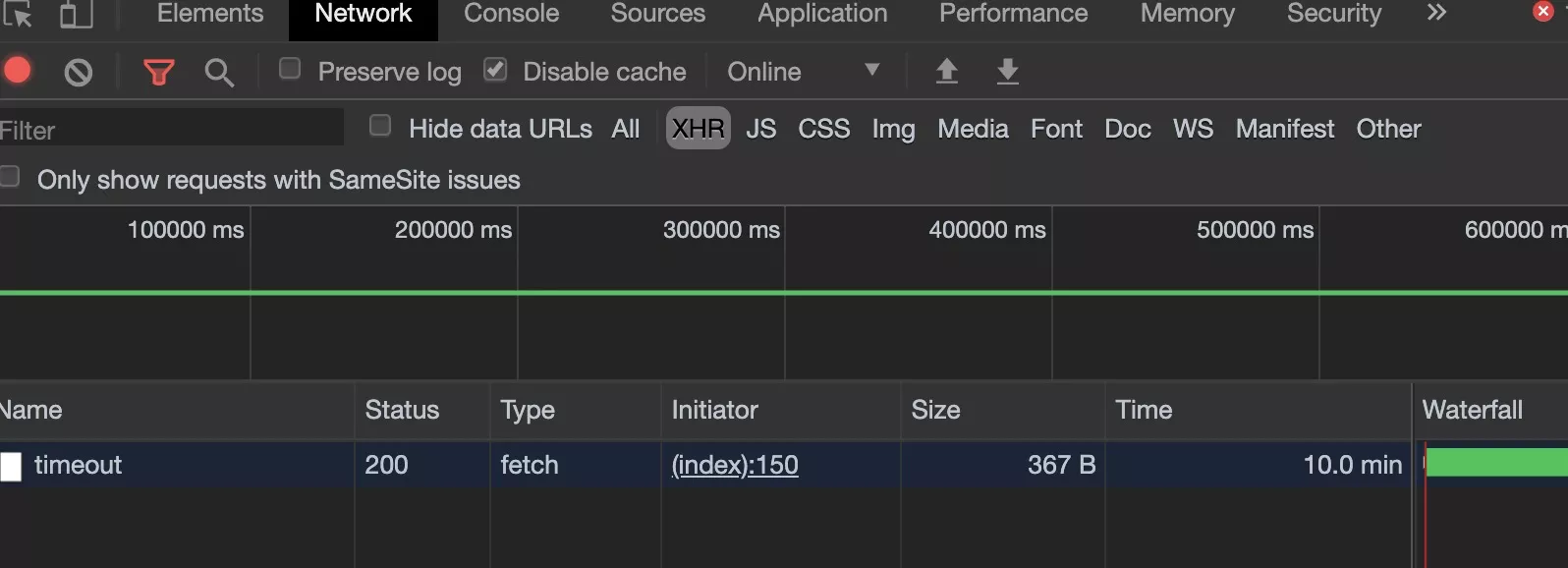
- chrome 80.x XHR为5min,fetch 不限制
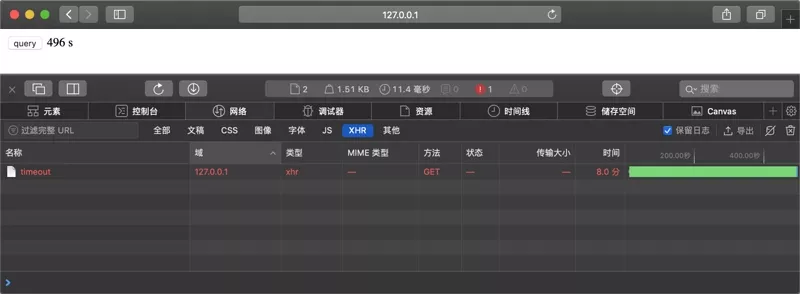
- safari 12 为8min
- firefox 65 貌似没有超时时间
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="queryBtn">query</button>
<time id="time"></time>
<script>
const ajax = (url = '/api/timeout') => {
const xhr = new XMLHttpRequest();
//设置xhr请求的超时时间
xhr.timeout = 60 *5* 1000;
xhr.responseType = "text";
xhr.open('GET', url, true);
xhr.onload = function(e) {
if(this.status == 200 || this.status == 304){
console.log('请求完毕')
if(loopId) {
clearInterval(loopId)
}
}
console.log(e)
}
xhr.send()
}
const queryBtn = document.querySelector('#queryBtn')
const time = document.querySelector('#time')
loopId = null
queryBtn.addEventListener('click', (event) => {
ajax()
const startTime = new Date()
loopId = setInterval(() => {
const s = parseInt((new Date() - startTime) / 1000)
time.innerHTML = s + ' s'
}, 500)
})
</script>
</body>
</html>
var express = require('express');
var app = express();
var http = require('http').Server(app);
var bodyParser = require('body-parser');
app.use(bodyParser());
app.use(express.json());
app.use(express.static(__dirname + ''));
app.get('/', function(req, res){
res.render('index', {});
// res.send('<h1>Welcome Realtime Server</h1>');
});
app.get('/api/timeout', function(req, res){
setTimeout(() => {
res.send("i don't see a lot of PUT requests anymore")
}, 60 *10* 1000)// 这里设置服务器的响应时间
});
http.listen(3004, function(){
console.log('http://127.0.0.1:3004');
});
且在chrome 72.x设置timeout为5min没有用,在4min时已经提示请求失败
上面这张是chrome 72,中间是chrome 80,下面是Safari,最后是fetch测试